
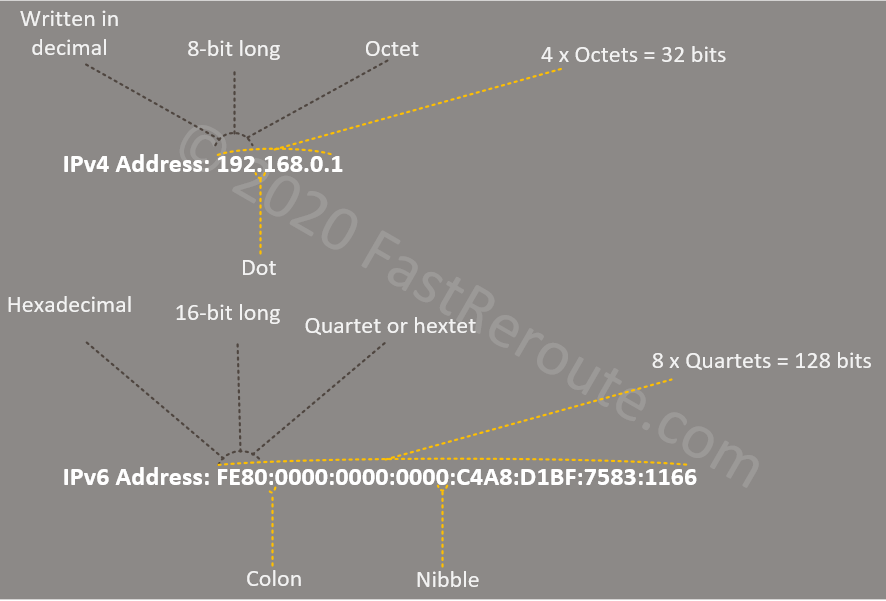
Think about the pain in typing all those IPv6 address hexadecimal characters in any shell prompt. Consider a situation where you need to ping to an IPv6 address 2001:0db8:0000:000b:0000:0000:0000:001A to check the network connectivity.



That will give some background on where the server is located and what it's serving. Content not from webpack is served from '/path/to/public' directory When the server is started, there will be a message prior to the list of resolved modules: Project is running at: const path = require ( 'path' ) ĭirectory : path. Here's a rudimentary example that gzips and serves everything from our public/ directory in the project root: This set of options is picked up by webpack-dev-server and can be used to change its behavior in various ways. Migration guide from v3 to v4 can be found here. This page describes the options that affect the behavior of webpack-dev-server (short: dev-server) version >= 4.0.0. See the development guide to get started.

Webpack-dev-server can be used to quickly develop an application.


 0 kommentar(er)
0 kommentar(er)
